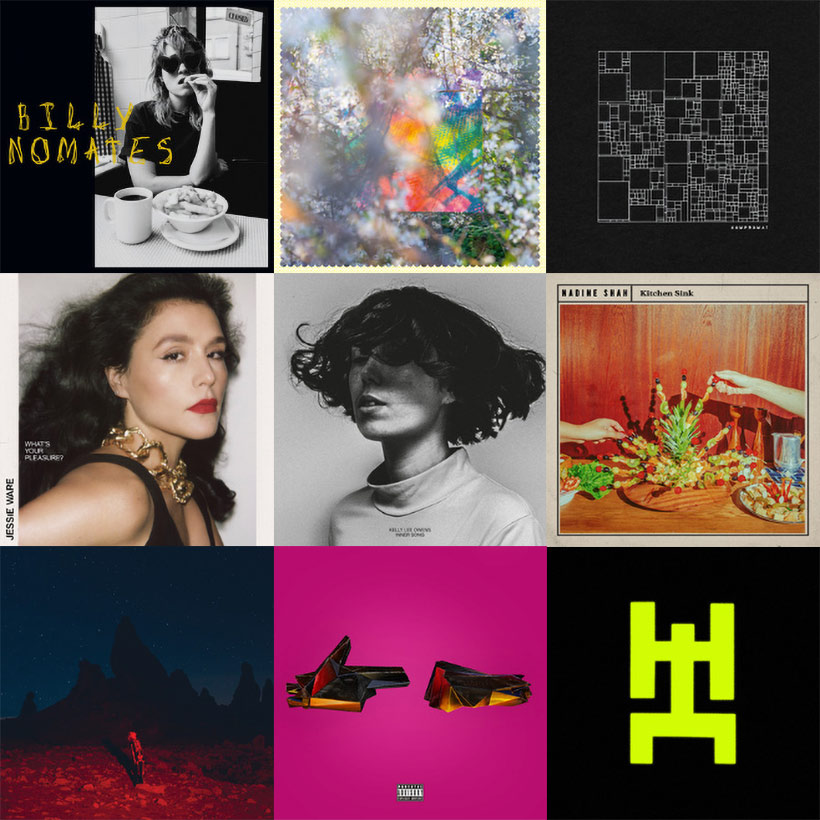
An end to 2020 - things I've listened to and played in 2020.
.
The things that made 2020 a bit better for me.

Freelance app and web developer in Leuven, Belgium
.
The things that made 2020 a bit better for me.

.
Here's an excellent video by Una Kravets on using CSS Grid and Flexbox to easily create great looking layouts with simple lines of CSS code.
.
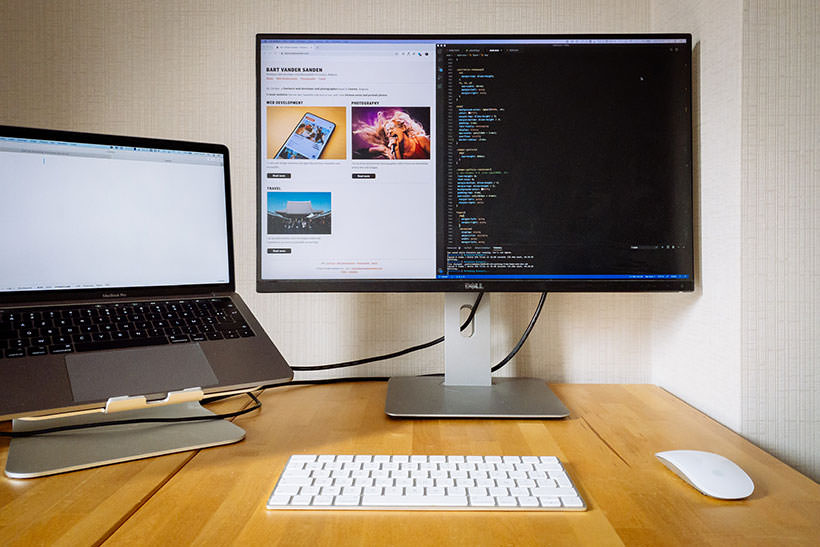
Things I have learned about working from home as an independent web developer in the last few years.

.
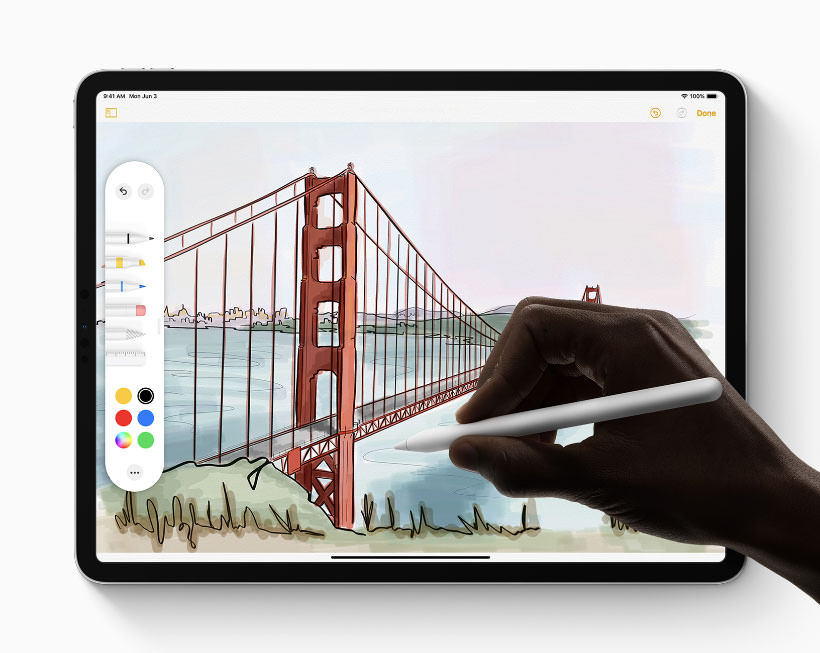
The things that interested me the most at Apple's yearly Worldwide Developers Conference.

.
A quirky new yellow handheld console with a crank. It's wonderfully bizarre, and I want one.

.
Visiting the Great Torii and Mount Misen at Miyajima, and a quick visit to Okayama.

.
Hiroshima is one of those cities that symbolise a key moment in the history of our world, it was the first city to be attacked with an atomic bomb, which signified the start of the surrender of Japan during World War II.
